티스토리 뷰
저번글에서는 간단한 프로젝트를 생성하여 인터페이스를 살펴보았습니다.
이번글에서는 자세히 인터페이스 사용법에 대해 알아보겠습니다.
1. 기존 프로젝트 열기
유니티 허브를 열어 프로젝트 -> 프로젝트명(3D)을 클릭하여 기존프로젝트를 열어줍니다.

2. 레이아웃 변경하기
유니티의 창들이 배치되어 있는 모습을 레이아웃이라고 합니다. 레이아웃은 유니티 프로젝트에 아무런 영향을 끼치지 않으며 사용자가 사용하기 편한 모습으로 설정하면 됩니다.

유니티의 기본 레이아웃은 Default 레이아웃입니다. 기본 레이아웃은 모든창을 한눈에 보여주지 못합니다.
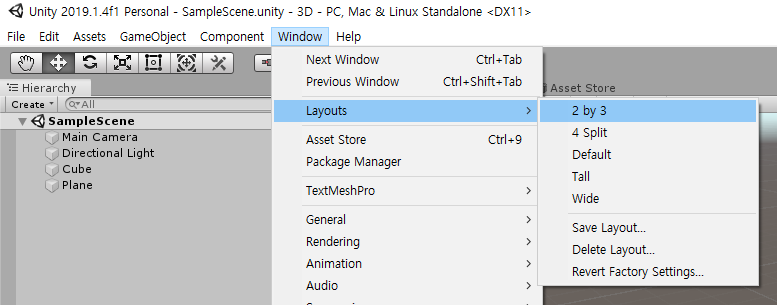
따라서 2 by 3으로 변경하겠습니다.
유니티 에디터의 상단에 Windows > Layouts > 2 by 3을 클릭합니다.

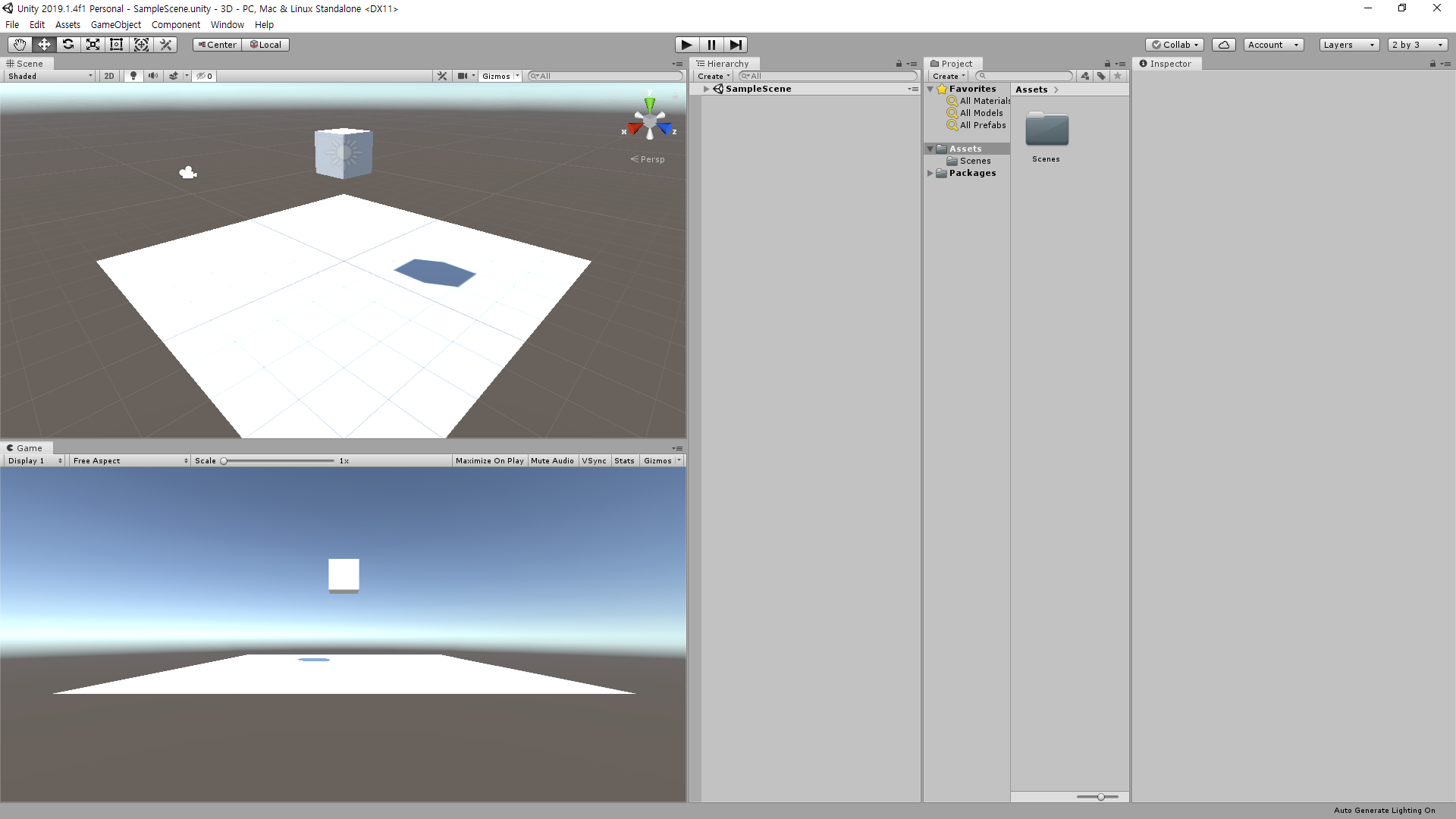
유니티 에디터가 2 by 3으로 재배치됩니다.

미리 설정된 레이아웃을 사용하는것과 별개로 사용자가 직접 창의 위치와 크기를 변경할 수 있습니다. 창을 옮기려면 창의 탭을 마우스로 클릭하여 드래그합니다.
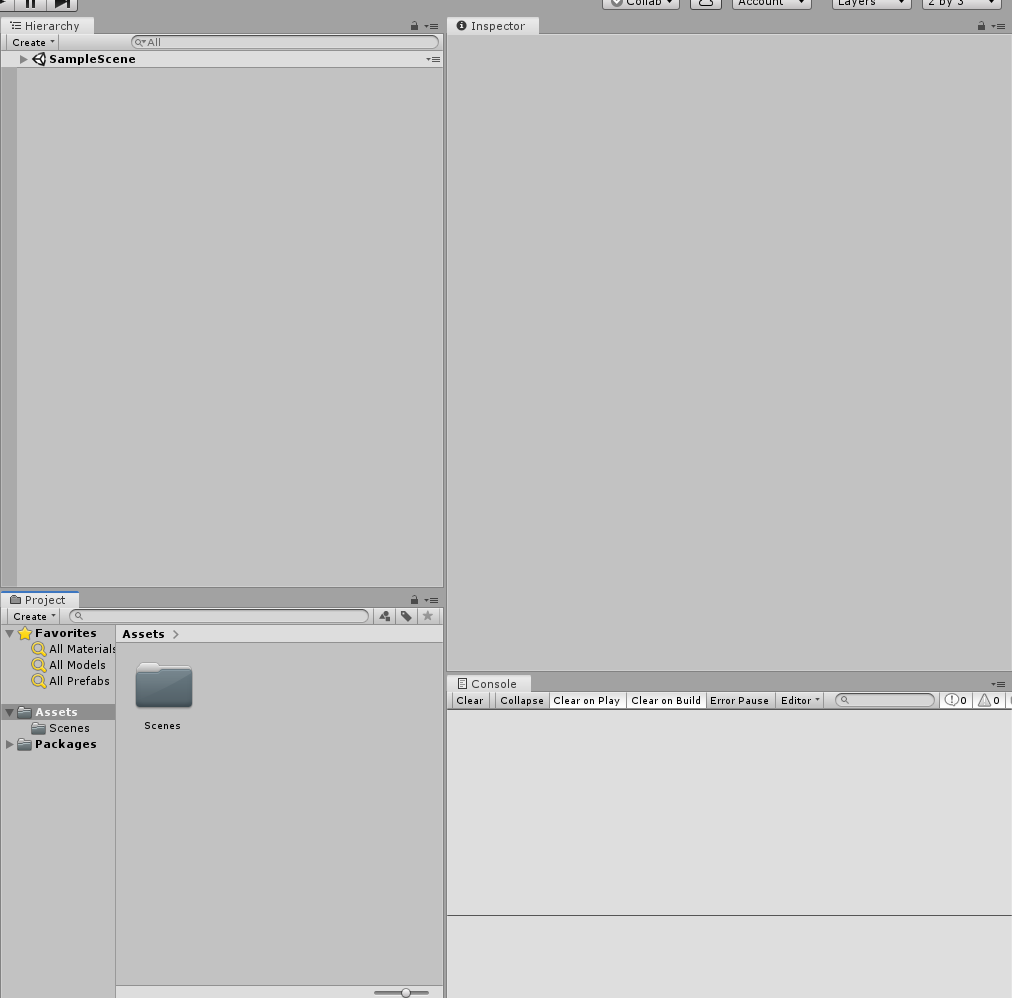
Project 창을 하이어아키 창아래로 드래그앤드롭합니다.

프로젝트창의 가장자리를 눌러 창의 크기를 마음대로 변경할 수 있습니다.
마지막으로 콘솔을 추가하도록 하겠습니다.
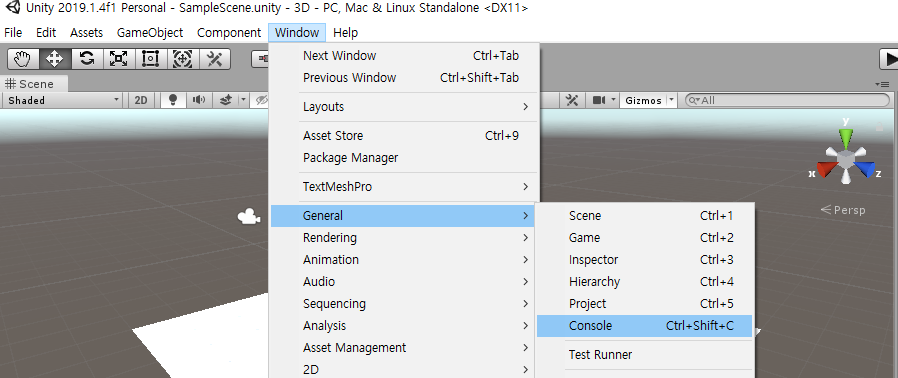
유니티 상단메뉴의 Windows > General > Console 버튼을 클릭합니다.

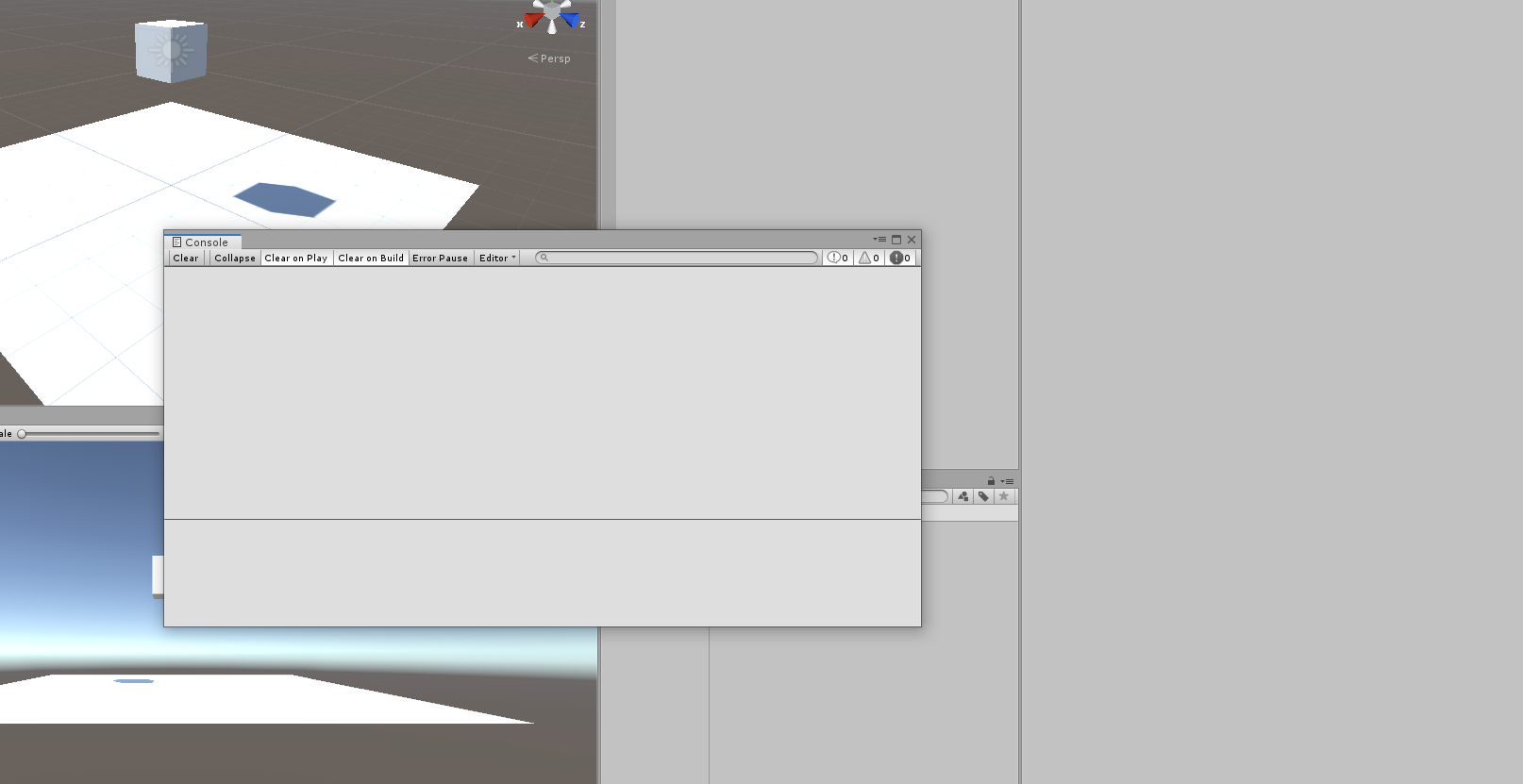
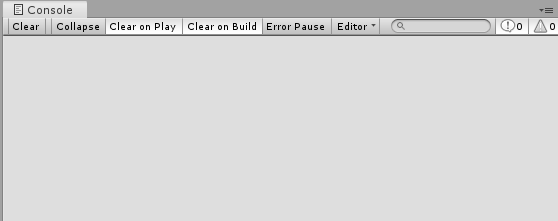
콘솔창이 아래와 같이 나타납니다.

콘솔탭을 클릭하여 인스텍터창 아래로 드래그앤 드롭합니다.

3. 메인창 알아보기
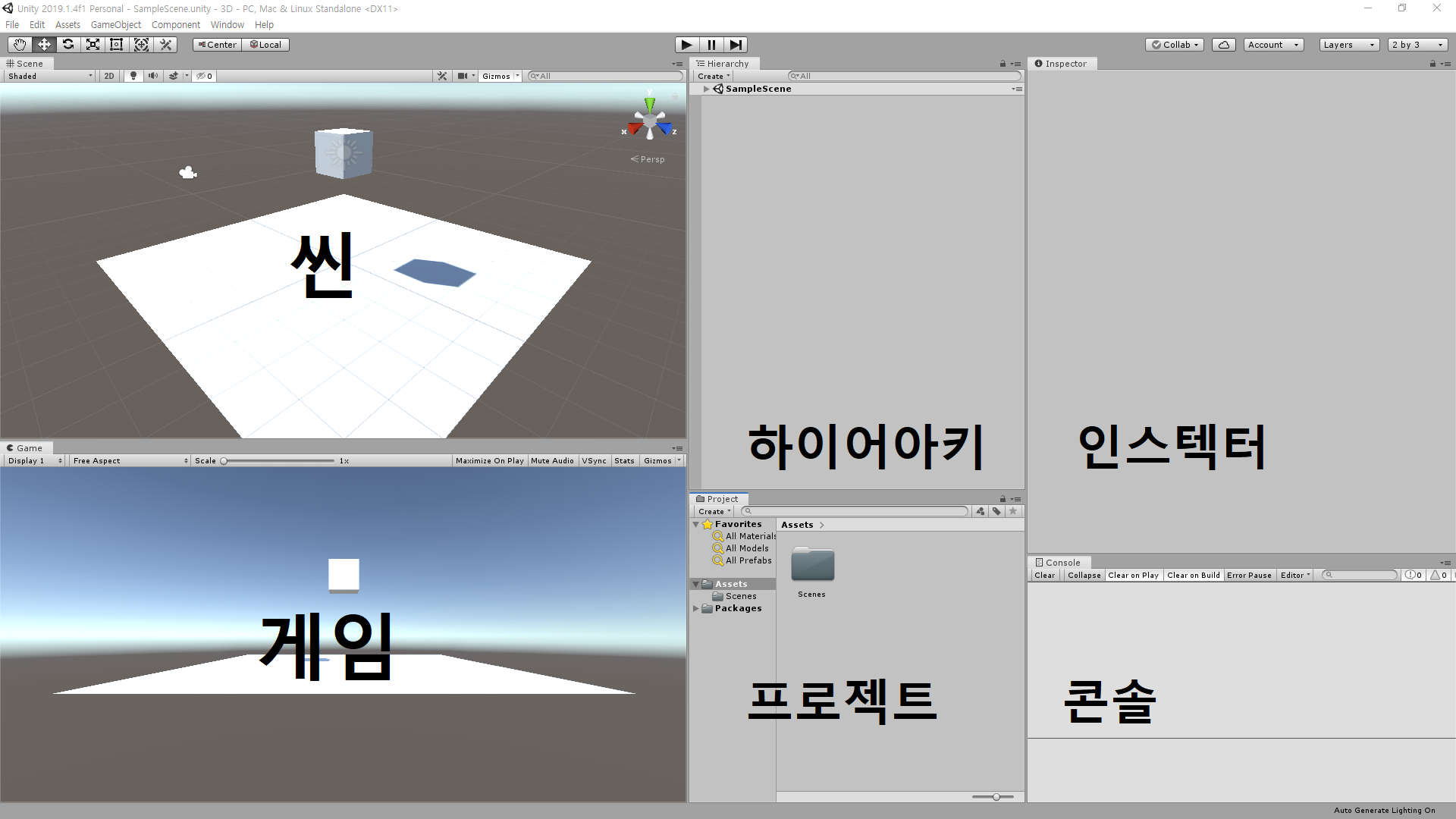
최종 레이아웃은 다음과 같습니다.

이 6개의 창은 유니티에서 가장많이 사용되는 메인창입니다.
- Scene 창 : 게임 월드의 씬을 시각적으로 편집하는 창
- Hierachy 창 : 씬에 존재하는 모든 게임 오브젝트가 나열되는 창
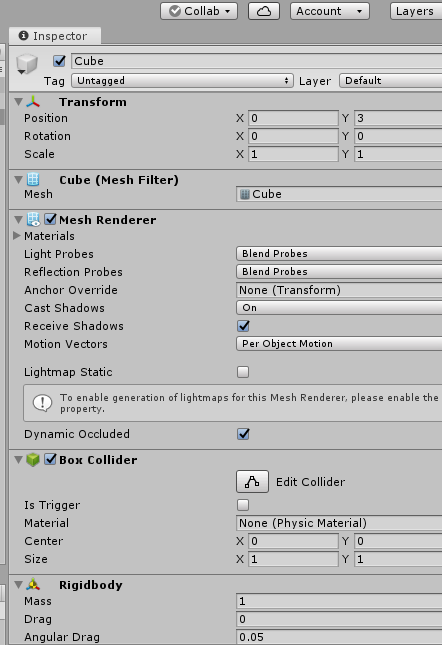
- Inspector 창 : 선택한 오브젝트의 정보와 컴포넌트가 나열되는 창
- Game 창 : 플레이어가 실제로 보게될 화면을 미리보여주는 창
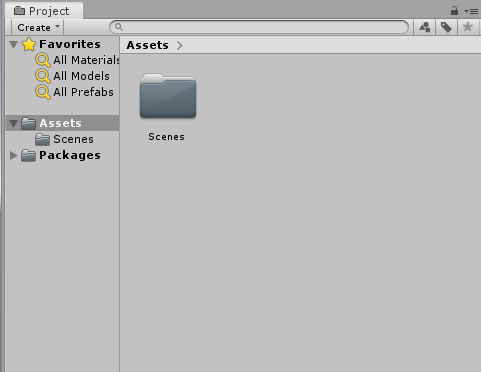
- Project 창 : 프로젝트에 사용할 에셋들이 표시되는 창
- Console 창 : 로그나 에러가 표시되는 창
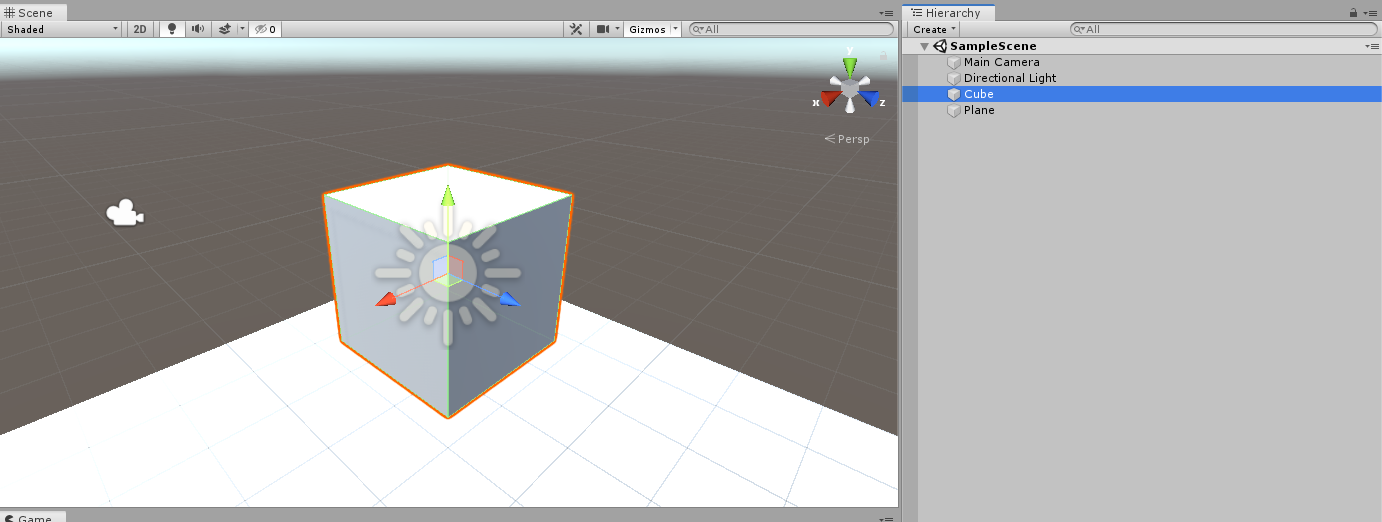
큐브 오브젝트를 선택하면 인스펙터 창에서 Cube 오브젝트의 정보가 표시됩니다.

컴포넌트는 게임 오브젝트에 조립하는 부품을 의미합니다.
- Transform : 오브젝트의 3차원 좌표와 크기, 회전 값
- Mesh Filter : 3d 메시파일을 받아 오브젝트의 외곽선을 지정
- Mesh Renderer : 메시를 따라 색을 채워 그래픽 외형을 그림
- Box Collider : 다른 물체가 부딪칠 수 있는 물리적인 표면을 만듦
프로젝트 창에는 프로젝트에 사용할 모든 에셋을 표시합니다.
에셋은 개발에 사용할 모든 형태의 파일을 의미합니다. 음악, 이미지, 3D 모델, 애니메이션 파일, 스크립트, 동영상파일 등 파일로 존재하고 프로젝트 창에 표시되는 모든 에셋입니다. 외부파일을 프로젝트창에 드래그앤드롭하여 추가할 수 있습니다.

아이콘 뷰보다는 프로젝트창의 줌 슬라이드를 왼쪽 끝까지 밀어 리스트뷰를 사용하여 줄것을 권장합니다.

콘솔창에는 세종류의 로그가 표시됩니다.
- 일반로그 - 회색 : 일반적인 기록정보
- 경고 로그 - 노락색 : 권장할 만한 수정사항이 표시
- 에러 로그 - 빨간색 : 잘못된 문법이나 접근 등으로 명령을 실행할 수 없는 문제가 생겼을때 표시

- Clear : 해결되지 않은 에러로그를 제외한 모든 로그 삭제
- Collapse : 같은 내용의 로그끼리 묶어 보기
- Clear on Play : 씬을 플레이할때 직전까지 쌓여있던 모든 로그를 지웁니다.
- Clear on Build : 빌드 시 직전까지 쌓여있던 모든 로그를 지웁니다.
- Error Pause : 플레이 도중 에러가 발생하면 씬을 일시 정지합니다.
- Editor : 유니티 에디터외부의 기기에서 원격 로그를 받습니다
4. 툴바와 씬

툴바는 다른창과 달리 위치를 변경할 수 없습니다.
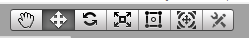
툴바의 툴들을 사용해 씬창에서 게임오브젝트를 편집할 때 사용할 수 있는 툴들이 있습니다. 이것을 씬 편집 툴이라고 부릅니다.

이 툴들은 다음과 같은 기능을 합니다.
- 핸드 툴 : 씬 카메라를 움직입니다.
- 평행이동 툴 : 오브젝트를 이동시킵니다.
- 회전 툴 : 오브젝트를 회전시킵니다.
- 스케일 툴 : 오브젝트의 크기를 조정합니다.
- 렉트(Rect) 툴 : UI와 2D 오브젝트의 크기를 조정합니다.
- 트랜스폼 툴 : 평행이동, 회전 스케일 툴을 하나로 합친툴입니다.
이들을 사용하는 단축키는 순서대로 Q,W,E,R,T,Y 입니다.
씬 창에 화면을 띄우는 가상카메라를 씬카메라라고 부릅니다. 씬 창에서 씬을 돌아다니느것은 사실 씬 카메라를 이동시키는 것입니다.
먼저 씬 포커스를 이용해 편집할 게임 오브젝트가 씬 창의 중심에 보이게 합니다. 하이어아키에서 어떤 오브젝트를 더블클릭하면 해당 게임 오브젝트가 씬창의 중심에 보이도록 카메라가 이동합니다.
하이어아키 창에서 큐브를 더블클릭하여 씬창의 중심으로 보이게 포커스를 줍니다.

마우스 휠을 이용하여 카메라를 줌인 줌아웃할 수 있습니다.
핸드툴을 클릭(또는 휠버튼 클릭)하여 씬을 드래그하여 상하좌우로 이동시켜봅니다.

씬 창에서 마우스 오른쪽 버튼을 누르고 있는 동안 플라이스루(Flythrough)모드가 활성화 되어 FPS 게임을 하듯 마우스와 WASD키로 씬 카메라를 회전시키고 움직일수 있습니다.
씬창에서 Alt + 마우스왼쪽 버튼을 누르면 궤도모드로 씬창중심의 물체를 위성처럼 공전하면서 관찰가능합니다.

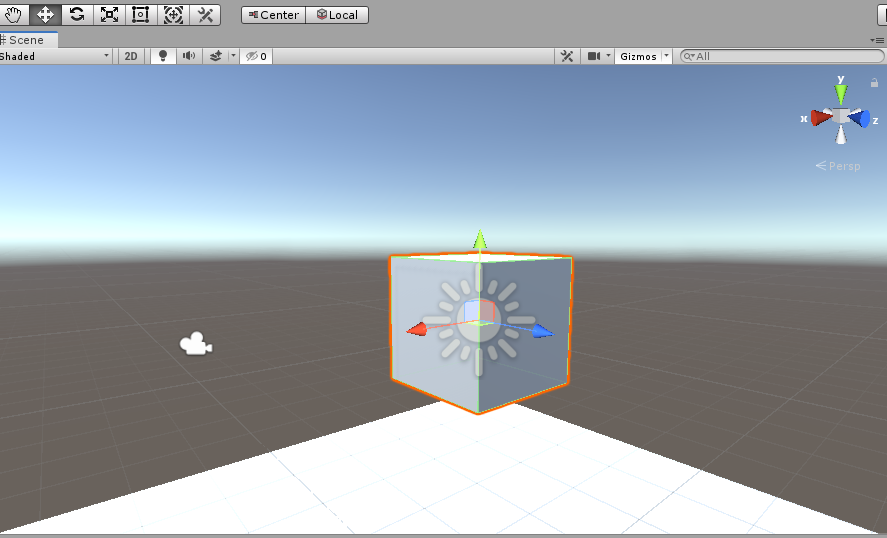
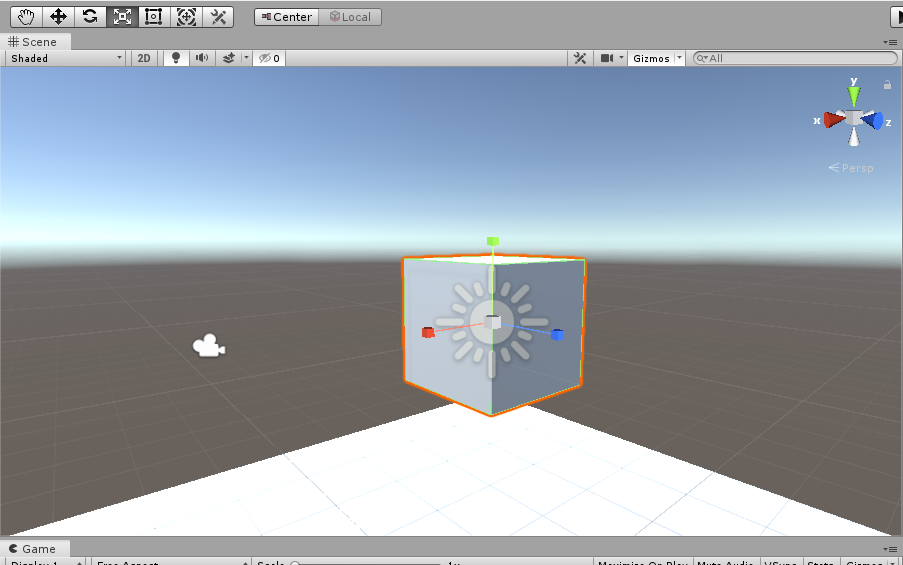
평행이동툴은 씬창에서 선택한 게임오브젝트에 나타나는 화살표가 평행이동 툴입니다.
평행이동툴의 화살표를 클릭하면 원하는 방향으로 이동할 수 있습니다.
- 빨간색 : X축 ( 오른쪽이 + 방향 )
- 초록색 : Y 축 ( 위쪽이 + 방향 )
- 파란색 : Z 축 ( 앞쪽이 + 방향 )

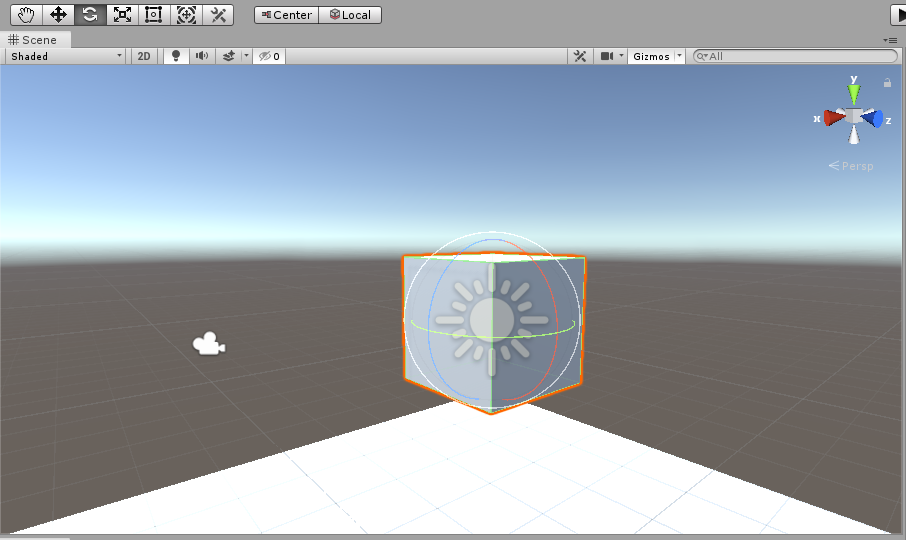
회전툴에서는 색깔이 있는 실선을 드래그하여 물체를 회전할 수 있습니다.
- 빨간색 : X축 ( 앞뒤로 고개를 숙이고 젖히는 회전)
- 초록색 : Y 축 ( 제자리에서 팽이처럼 도는 회전 )
- 파란색 : Z 축 (오뚝이처럼 좌우로 기울어지는 회전)

스케일툴은 선택한 물체의 크기배율을 키우거나 줄일때 사용합니다.
x,y,z방향으로 물체의 크기를 드래그하여 변경할 수 있습니다. 중심의 회색큐브를 드래그하면 x,y,z 스케일값을 동시에 변경할 수 있습니다.

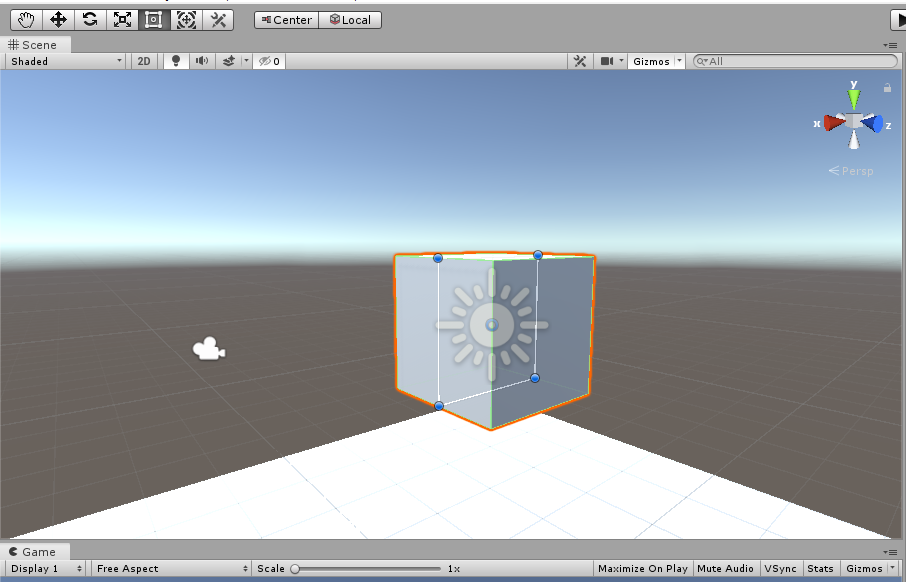
렉트툴은 물체의 가로 세로를 2D직사각형으로 편집합니다.
주로 UI와 2d 오브젝트를 편집할떄 사용합니다. 3D오브젝트를 편집할떄는 거의 사용하지않습니다. 렉트툴로 3D오브젝트를 편집하면 z축방향을 무시하고 가로 세로 길이만을 조정합니다.

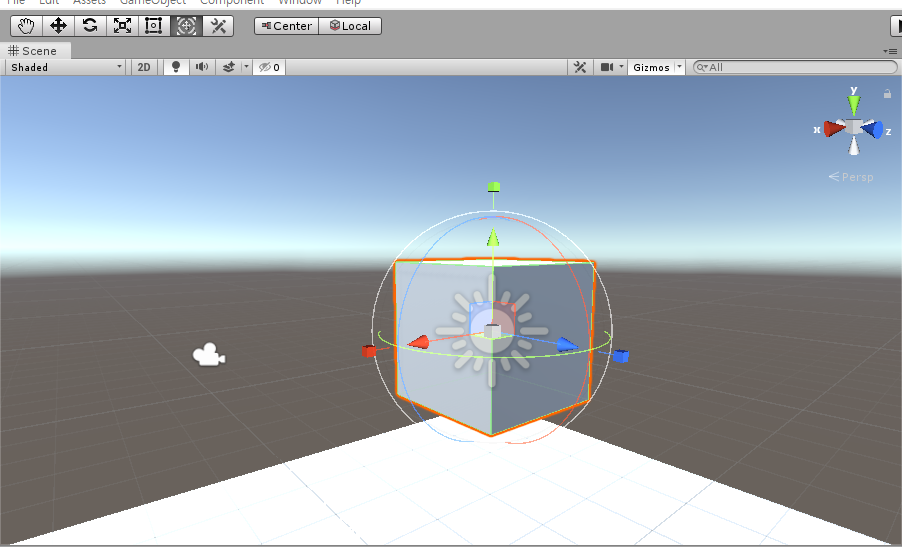
트랜스폼툴은 평행이동 툴, 회전 툴, 스케일 툴을 하나로 합친 툴입니다.
단순히 세가지 툴의 UI가 합쳐진 모습이며 사용방법또한 차이가없습니다.
5. 씬 기즈모
씬 창 우측 상단에는 씬 기즈모 (scene gizmo) 가 있습니다.

씬 기즈모는 현재 씬을 바라보는 방향을 알기 쉽게 표시하고, 씬 카메라를 지정한 방향으로 빠르게 전환하는 나침반입니다.
이 기즈모의 x, y, z 원뿔형 암을 클릭하면 카메라를 해당 방향으로 빠르게 전환할 수 있습니다.
씬 기즈모의 중앙에는 큐브모양의 버튼이 있습니다. 이 버튼을 투영전환버튼이라고 합니다.
투영 전환 버튼을 클릭해 씬 카메라의 투영을 원근또는 등각으로 전환할 수 있습니다.
일반적으로 3d 프로젝트는 신창을 원근 모드로 편집합니다. 원근 모드에서는 멀리 있는 물체는 작게 보이고 가까이에 있는 물체는 크게 보입니다.
등각모드에서는 멀리 있는 물체와 가까이있는 물체의 크기가 같게 보입니다. 이 모드에서는 거리와 상관없이 서로 다른 물체 사이의 크기를 눈대중으로 쉽게 비교할 수 있습니다.
* 기즈모는 씬 기즈모와 별개로 씬창에서 게임 오브젝트 위에 표시되는 아이콘 ,편집도구의 모습, 외곽선 등을 기즈모라고 부릅니다. 기즈모는 개발자의 씬 창에서만 보이고, 일반 게임화면에서는 보이지 않습니다. 예를 들어 툴을 선택했을때 씬에 표시되는 화살표나 카메라아이콘 등이 기즈모입니다.
6. 씬 플레이 버튼
씬 플레이 버튼은 씬을 시작하고 테스트하는 버튼입니다.

플레이 버튼 : 현재씬을 시작하거나 종료
일시정지 버튼 : 현재 플레이 중인 씬을 일시정지합니다.
스텝 버튼 : 게임 시간을 한 프레임만큼 진행합니다.
주의해야할 점은 플레이모드중에 편집한 수정사항은 플레이가 종료되면 모두 사라집니다. 따라서 중요한 수정사항은 반드시 플레이모드를 종료하고 적용해야합니다.
7. 유니티 클라우드 버튼
이 버튼은 유니티 서비스와 관련된 버튼들입니다.
유니티 서비스는 개발과 직접적인 관련은 없지만 유저의 성향을 분석하고 광고수익을 극대화하거나 개발 생산성을 높이는데 유용한 툴을 제공합니다.

- Collab : 프로젝트 협업 서비스입니다.
- Cloud : 유니티 클라우드와 프로젝트를 연동합니다.
- Account : 유니티 계정관리 웹페이지로 이동하는 링크입니다.
이번글에서는 유니티의 기본창과 편집툴을 살펴봤습니다.
수고하셨습니다.
'Unity' 카테고리의 다른 글
| [Unity] C# 프로그래밍 기본문법 2 (0) | 2019.06.04 |
|---|---|
| [Unity] C# 프로그래밍 기본문법 (1) | 2019.06.04 |
| [Unity] 유니티 시작 - 3 (컴포넌트) (0) | 2019.06.03 |
| [Unity] 유니티 시작 - 1 (0) | 2019.05.30 |
| [Unity] 유니티 설치하기 (1) | 2019.05.29 |
- Total
- Today
- Yesterday
