티스토리 뷰
https://github.com/mauron85/react-native-background-geolocation
GitHub - mauron85/react-native-background-geolocation: Background and foreground geolocation plugin for React Native. Tracks use
Background and foreground geolocation plugin for React Native. Tracks user when app is running in background. - GitHub - mauron85/react-native-background-geolocation: Background and foreground geol...
github.com
npm i @mauron85/react-native-background-geolocation
우선 @mauron85/react-native-background-geolocation를 설치합니다. 의존 모듈인 react-native-vector-icons를 설치합니다.
https://www.npmjs.com/package/react-native-vector-icons
react-native-vector-icons
Customizable Icons for React Native with support for NavBar/TabBar, image source and full styling.
www.npmjs.com
npm i react-native-vector-icons구글 api key를 발급받기 위해 아래의 사이트로 접속합니다.
클라우드 컴퓨팅 서비스 | Google Cloud
데이터 관리, 하이브리드 및 멀티 클라우드, AI와 머신러닝 등 Google의 클라우드 컴퓨팅 서비스로 비즈니스 당면 과제를 해결하세요.
cloud.google.com
무료로 시작하기


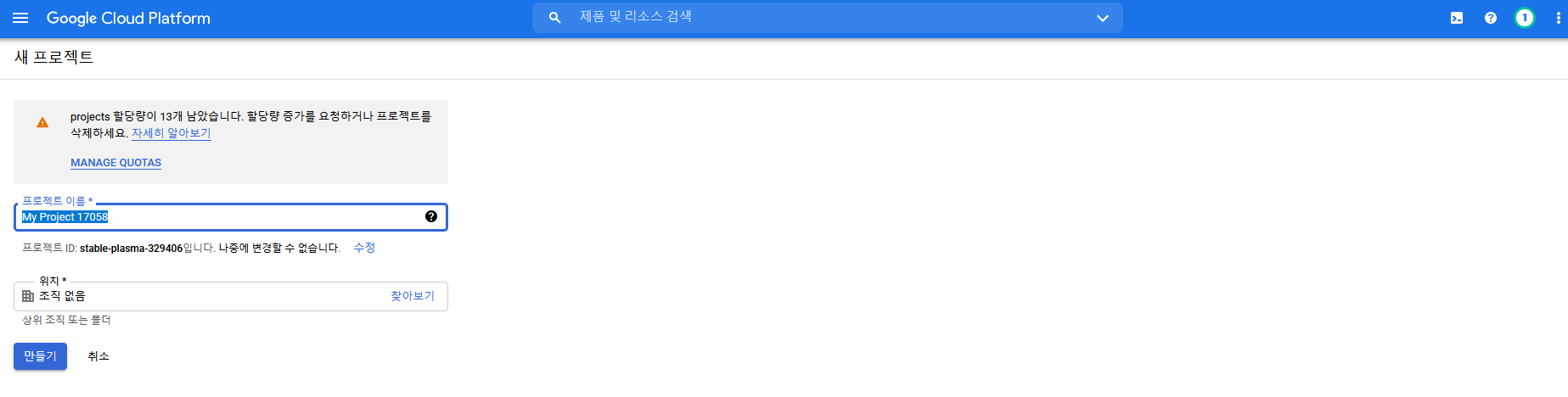
새프로젝트 생성합니다.
생성한 프로젝트를 선택합니다.

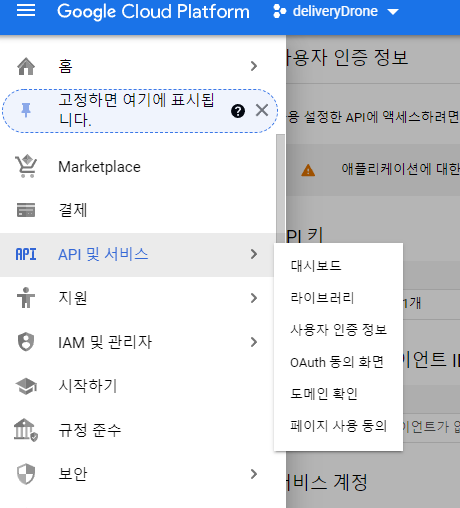
API 및 서비스 -> 사용자인증정보를 클릭합니다.

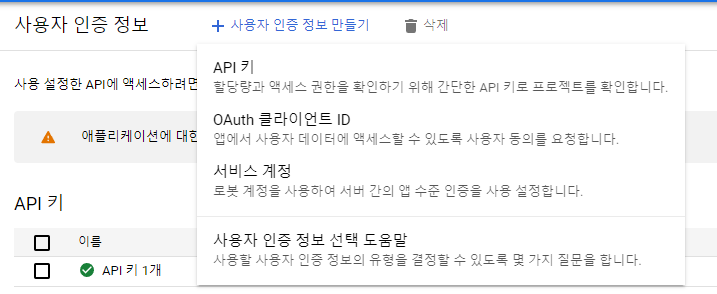
사용자 인증정보만들기 -> API키를 선택합니다.
API키 목록에서 생성한 API를 선택합니다.
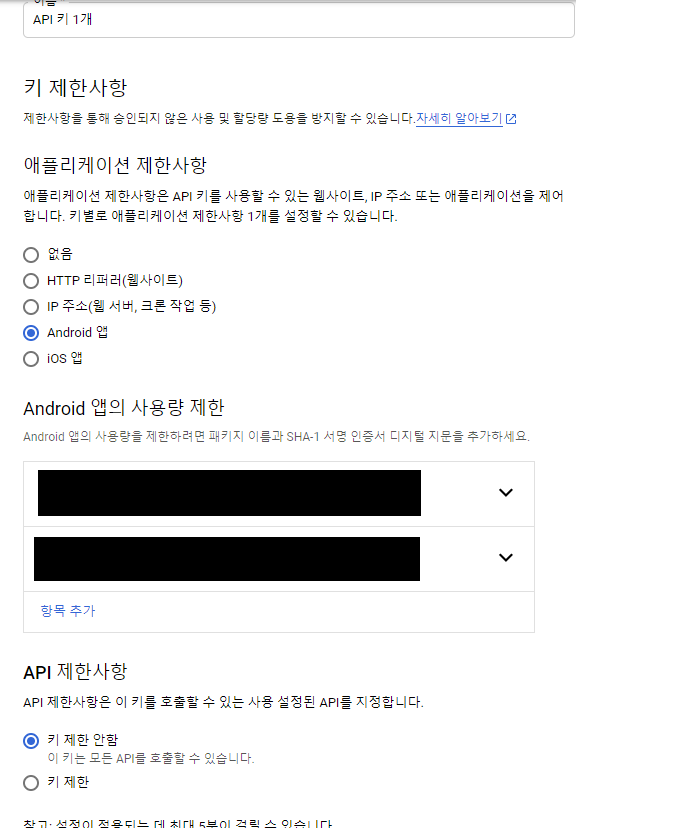
애플리케이션 제한사항에 Android앱 선택
Android앱의 사용량제한에 항목추가 버튼클릭
패키지명과 sha1 키를 입력합니다.
//root 폴더에서 아래 명령어 입력
$ cd android
$ ./gradlew signingReport
android/settings.gradle 을 열어 아래와 같이 작성합니다.
https://www.npmjs.com/package/@mauron85/react-native-background-geolocation
수정 전
rootProject.name = 'frontend'
apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings)
include ':app'수정 후
rootProject.name = 'frontend'
apply from: file("../node_modules/@react-native-community/cli-platform-android/native_modules.gradle"); applyNativeModulesSettingsGradle(settings)
include ':app'
include ':@mauron85_react-native-background-geolocation-common'
project(':@mauron85_react-native-background-geolocation-common').projectDir = new File(rootProject.projectDir, '../node_modules/@mauron85/react-native-background-geolocation/android/common')
include ':@mauron85_react-native-background-geolocation'
project(':@mauron85_react-native-background-geolocation').projectDir = new File(rootProject.projectDir, '../node_modules/@mauron85/react-native-background-geolocation/android/lib')android/build.gradle을 아래와 같이 수정합니다.
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "29.0.1"
minSdkVersion = 21
compileSdkVersion = 29
targetSdkVersion = 29
supportLibVersion = "28.0.0"
googlePlayServicesVersion = "11+"
ndkVersion = "21.4.7075529"
}
repositories {
google()
jcenter()
}
dependencies {
classpath("com.android.tools.build:gradle:4.2.2")
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
jcenter()
maven { url 'https://www.jitpack.io' }
}
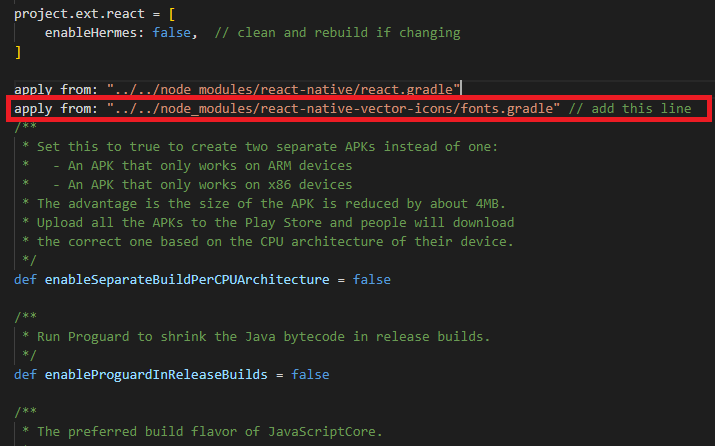
}android/app/build.gradle을 아래의 코드를 추가합니다.
apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
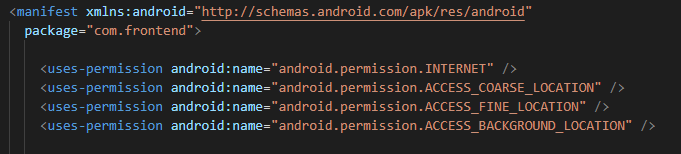
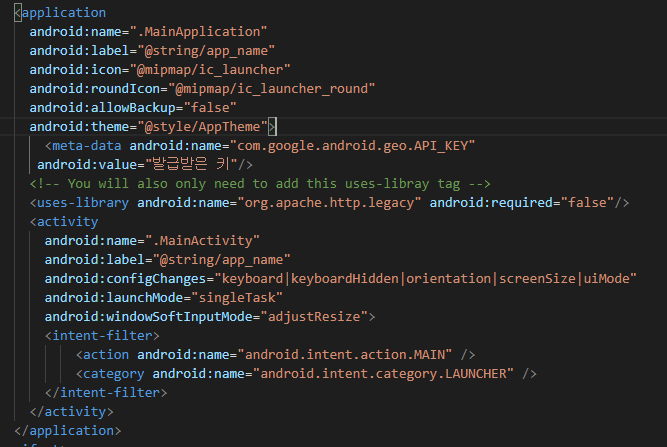
android/app/src/main/AndroidManifest.xml에 아래의 코드를 추가합니다.
......생략......
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION" />
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR KEY"/>
<!-- You will also only need to add this uses-libray tag -->
<uses-library android:name="org.apache.http.legacy" android:required="false"/>
https://github.com/mauron85/react-native-background-geolocation-example의 샘플 소스를 사용하여 설치가 정상적으로 되었는지 확인합니다.
'React' 카테고리의 다른 글
| react native 실제 안드로이드 휴대폰 기기에서 실행하기 (1) | 2021.10.20 |
|---|---|
| React Native UI 구성 및 문법 2 (0) | 2021.07.29 |
| React Native UI 구성 및 문법 1 (0) | 2021.07.14 |
| React Native 설치 및 프로젝트 생성하기 (0) | 2021.06.30 |
| React Native 시작하기 (0) | 2021.06.30 |
- Total
- Today
- Yesterday
